UNITAT 9. L’element Canvas, control d’esdeveniments i window.onload().
Objectiu.
- L’element Canvas per representar dibuixos.
- Implementació d’esdeveniments i funcions, per controlar quan i com dibuixam.
- Conèixer l’esdeveniment window.onload() que permet esperar a una càrrega completa de la pàgina.
El Canvas
- Declarar un Canvas a l’html.
- Agafar el seu contexte per poder dibuixar.
- Dibuixar sobre ell:
- Punts.
- Línies.
- Formes.
- Texte.
- Imatges.
- Borrar tot el canvas.
Declarar un Canvas a l’HTML, agafar el seu Contexte i pintar sobre ell.
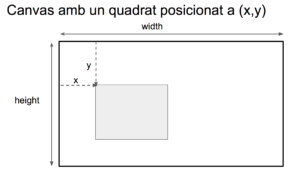
El Canvas és un element HTML que s’empra per dibuixar-hi gràfics. Per declarar aquest element ho feim mitjançant la marca <canvas>, com un altre element tendrà propietats tals com les mides, la posició i els costats.
És molt important que tengui un identificador que servirà per realitzar operacions de contexte sobre el canvas. [cc lang=”javascript”] [/cc] A l’exemple anterior de w3schools podem veure com es genera un canvas i com s’hi pinta damunt. En aquest cas hem pintat un rectangle vermell. Pas a pas hem fet:
- línia 1: declaració d’un canvas amb id=”MyCanvas”. El text “Your browser does not support the canvas element.” el mostrarà quan el navegador no pugui declarar elements canvas.
- línia 5: inici de l’script.
- línia 6: La variable canvas que agafa l’element amb id=”MyCanvas”. Per tant agafarà del DOM l’element canvas.
- línia 7: La variable ctx agafa el contexte del canvas, aquest contexte ens serveix per treballar damunt el canvas.
- línia 8: La propietat del contexte canvas, fillStyle és una propietat que controla l’estil que es pntarà sobre el canvas. Mira el link per saber més.
- línia 8: ctx.fillRect(0,0,150,75); Pintam una forma de rectangle amb el mètode fillRect, desde la posició x=0,y=0 i 150 d’ample i 75 de alt.
Aquest tutorial del canvas et pot ajudar a entendre i ampliar coneixements.
Exercicis sobre el canvas.
Per començar farem un document nou al nostre servidor i l’anomenarem “canvas.html” en ell hi realitzarem tots els exercicis d’aquesta secció. És molt important que cada exercici tengui el seu propi canvas, per fer això cada un d’ells tendrà un id diferent.
Exercici 1. Pintam sobre el canvas.
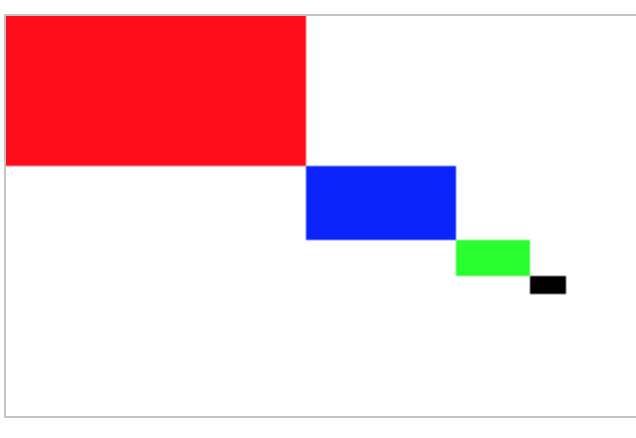
El primer exercici que s’ha de realitzar és la de dibuixar sobre un canvas. A la codificació anterior augmentarem l’amplada del canvas a 400px i afegirem quadrats de color blau, verd i negre que han de començar al punt inferior-dreta del quadrat anterior i han de midar la meitat. S’han de dibuixar els següents quadrats seguint el patró següent: 
Exercici 2. Pintam sobre el canvas amb funció.
A n’aquest segon exercici has de repetir l’exercici anterior, peró has d’afegir un botó que executi l’acció. Per fer-ho has de crear una funció canvas2(){codi} que executi l’acció de pintar sobre el canvas. Recorda que has de crear un nou canvas i que ha de tenir un identificador id=”canvas2″.
Coordenades, línies i angles
Si coneixem els eixos de coordenades i les funcions matemàtiques ens aproximarem al coneixements sobre les coordenades del canvas. 
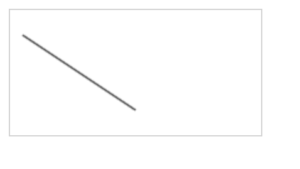
Dibuixar una línia.
Per dibuixar una línia al canvas podem emprar els mètodes:
- moveTo(x,y): ens situa sobre un punt inicial.
- lineTo(x,y): ens defineix un el punt final d’una línia.
- stroke(): s’empra per dibuixar el patró.
[cc lang=”javascript”] [/cc] 
Exercici 3. Pintam línies sobre el canvas 1.
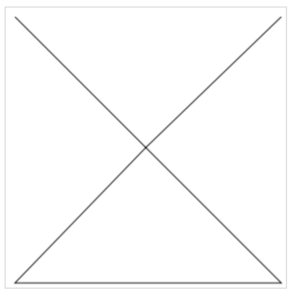
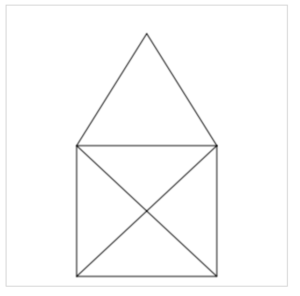
En aquest exercici s’ha de crear un altre canvas de 300×300 i una figura com la següent, no podeu aixecar el boli del canvas. 
Exercici 4. Pintam línies sobre el canvas.
En aquest cas has de dibuixar una casa o sobre obert. Sense aixecar de damunt el canvas el boli i sense repetir cap línia. Quan acabis aquest exercici has de passar el teu codi com a comentari, pensa a donar el teu nom. 
Text sobre el Canvas.
El canvas també ens permet escriure text sobre ell. Per fer-ho els mètodes més importants són:
- font – Defineix les propietats del text
- fillText(text,x,y) – Omple el text sobre el canvas
- strokeText(text,x,y) – Dibuixa el text sobre el canvas
Consulta la diferència entre fillText i strokeText. El següent codi ens crea un efecte de sombra amb els dos mètodes, simplement canviant la posició de l’eix x. [cc lang=”javascript”] [/cc] 
Exercici 5. Text sobre el canvas.
En aquest exercici has de esciure el teu nom tres vegades sobre un canvas. Cada una de les vegades ha de tenir un format diferent. 
Imatges sobre el canvas.
El canvas també ens permet dibuixar imatges, dels tipus png, gif, jpg, … sobre ell. Per fer-ho primer s’ha de crear una variable imatge Img on hi posarem la seva adreça (url). El llenguatge html va llegint el codi de manera seqüencial, però no espera a la càrrega completa dels recursos sencers. La càrrega sencera de la pàgina depèn de paràmetres com el pesos de la imatges, audios, videos, velocitat de transmisió, càrrega de memòria del client, etc. Com que nosaltres volem emprar recursos de imatge per mostrar la pàgina haurem d’esperar a la seva càrrega completa mitjançant:
Amb l’ús de window.onload() ens asseguram que tots els recursos ja estaran carregats. Mira l’exemple. Fixa’t que la funció de dibuixar la imatge espera a carregar la pàgina, mitjançant window.onload(): [cc lang=”javascript”] Image to use:  Canvas: [/cc]
Canvas: [/cc]
Exercici 6. Mapa de bits sobre un Canvas.
Per carregar les imatges d’aquest exercici i per els posteriors, les imatges han d’arribar fins a 100 amb el seu id corresponent. [cc lang=”html”]





 …
…
[/cc]
Has de crear un nou canvas de “719px x 451px” amb el id de “exercici6”. Posa les instruccions necessaries per tal que hi pinti, quan estigui carregada tota la pàgina (window.onload()) damunt la imatge de la direcció: “http://aula.gimnesia.net/fotos/43.jpg”.
Exercici 7. Mapa de bits aleatori sobre un Canvas.
Has de crear un nou canvas de “719px x 451px” amb el id de “exercici7”. Posa les instruccions necessaries per tal que hi pinti, quan es pitji un botó “exercici7” una imatge de la carpeta “http://aula.gimnesia.net/fotos/” + aleatori + “.jpg”. L’aleatori del 1 fins al 100. Informació del mètode random
Exercici 8. Mapa de bits aleatoris sobre un Canvas.
Has de crear un nou canvas de “719px x 451px” amb el id de “exercici8”. Posa les instruccions necessaries per tal que hi pinti, quan es pitji un botó “exercici8” quatre imatges aleatòries de la carpeta “http://aula.gimnesia.net/fotos/” + aleatori + “.jpg”. L’aleatori del 1 fins al 100. pd: les imatges han d’ocupar quatre quadrats al canvas.
Més endavant treballarem amb canvas superposats i ens ajudarà a controlar vàries capes alhora. exercicis sobre canvas exemples d’ús de Canvas