UNITAT 8. PROGRAMACIÓ ORIENTADA A OBJECTES AMB JAVASCRIPT
El paradigma de programació orientada a objectes permet desenvolupar aplicacions informàtiques mantenint un codi clar i manipulable.
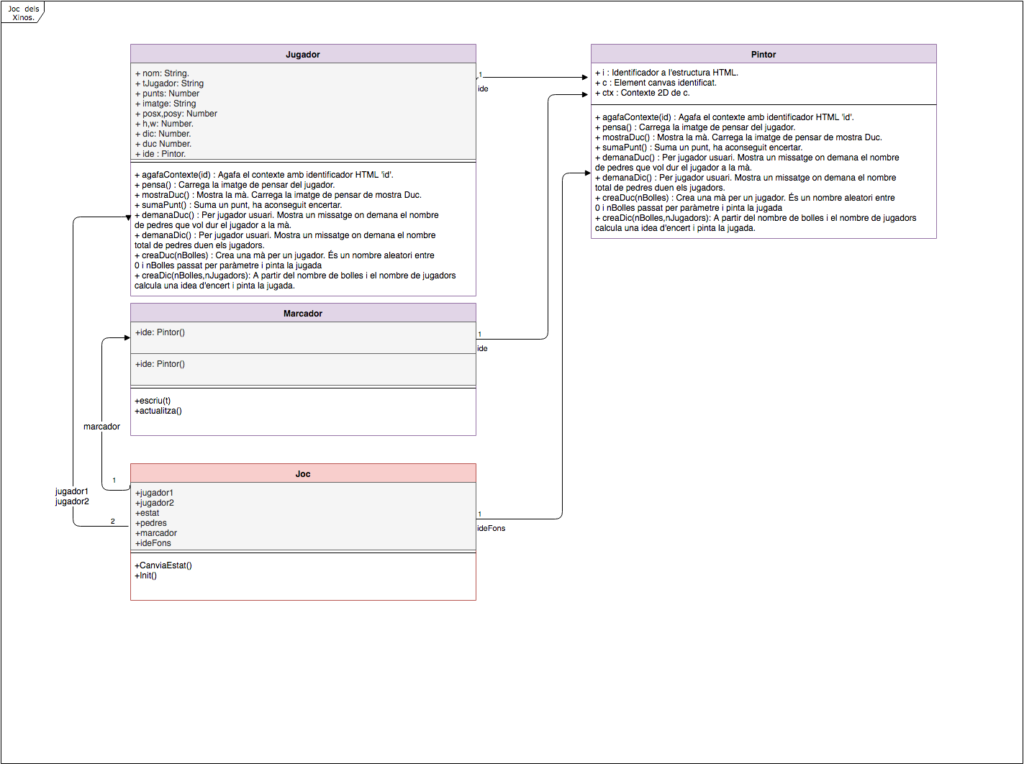
De la POO hem de destacar que permet un disseny de l’entorn amb independència del llenguatge final de programació. Usa eines UML, llenguatge de modelat unificat, per expresar el disseny en diferents nivells.

Implementarem usant Javascript, que malgrat en principi no era un llenguatge orientat a objectes, s’està adaptant a n’aquest mètode de programació, també ho han fet o ho fan altres llenguatges, PHP és un d’ells.
Per implementar aplicacions hem de conèixer els elements de javascript que permeten traduir la informació d’un disseny UML. Aquests elements són les classes i els objectes.
Classes
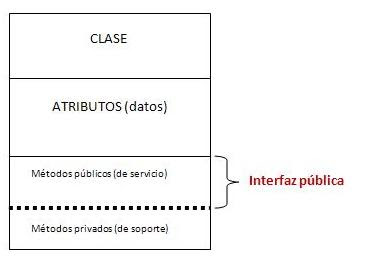
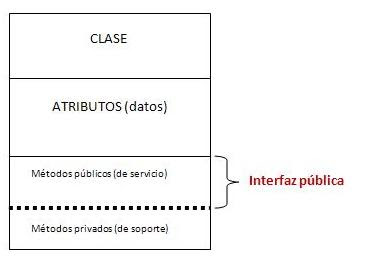
Les classes són plantilles de creació d’un tipus d’objecte. Dins cada classe hi queden declarats els atributs i mètodes que tendrà cada nou objecte del tipus classe que es crei amb una instrucció new durant l’execució de l’aplicació.
Els atributs i mètodes són d’accés públic, privat o protegit. Aquest fet permet controlar la correcta utilització dels objectes creats a partir de les classes.
Les propietats de herència i polimorfisme s’explicaran i aplicaran en la pròxima unitat.

- Atributs: Definiran els possibles estats d’un objecte.
- Mètodes: Defineixen les operacions que es poden efectuar sobre un objecte. Existeixen uns mètodes essencials per crear una classe.
- Mètode constructor. És el mètode que ens permetrà inicialitzar els atributs d’un objecte alhora de la seva creació. Pot admetre paràmetres de construcció.
- Mètodes getters i setters: Són els mètodes que retornen o actualitzen informació dels atributs. Aquests mètodes permeten el que s’anomena encapçulació del programa.
L’encapçulació de programa permet que el programador pugui usar instruccions d’una capa superior del codi sense saber quines són les intruccions interiors. Aquest fet. - Mètodes que implementen accions sobre els objectes. sumaPunt(), escriuNou(), obriCanal(), …
- La paraula clau this serveix per referirse al propi objecte. Per exemple si ens volem referir a l’atribut nom ho farem amb this.nom./li>

La definició de classes en codi Javascript:
[cc lang=”javascript”]
class Jugador{
constructor(nom){
this.nom=nom;
this.ma=[];
this.joc=[];
}
agafaCarta(carta){this.ma.push(carta); return }
getNom(){return this.nom;}
llistaCartes(){
//per fer el recorregut podem emprar foreach.
//en aquest cas usam un for
let totesCartes=””;
for (var i=0;i
}
return totesCartes;
}
mouCarta(i){
//mou una carta de la posicio i a la posicio 0
//de la ma
//this.ma[i]; //agafam la carta dins una variable
//alert (cartaMoure.getDescripcio());
var cartaMoure=this.ma[i].splice(i,1); //borram la carta de la llista
this.ma.shift(cartaMoure); //posam la carta a la primera posicio
actualitza();
}
}
[/cc]
EXERCICIS
Sobre el codi actual del Projecte.
- Dibuixa sobre un paper l’estructura del joc de cartes. Anota les diferents llistes i anomenales.
- Detecta i elimina l’alert de surt cada vegada que actualitzam la pàgina
- Fes que surti el nom del jugador en lloc de jugador. Usa identificadors i canvia el mètode actualitza per fer-ho.
- Crea un botó que torni a mesclar les cartes.
- Crea un botó que doni tres cartes a cada jugador.
- Afegir els atributs punts a la classe Jugador.
- Per defecte cada vegada que cream un jugador ha de posar la puntuació a zero.
- Els punts han de sortir a un element html amb id puntsJugadors (un per cada jugador). S’ha d’afegir la seva actualització al mètode actualitza().
- Afegim un mètode sumaPunt() al jugador que sumarà un punt al jugador.
- Cream un botó de proves per sumar punts a un jugador
Codi actual del projecte
jocCartes
[cc lang=”javascript”]
JOC DE CARTES
PILA DE CARTES
JUGADOR 1
JUGADOR 2
[/cc]
http://aula.gimnesia.net/2020/01/14/unitat-8-programacio-orientada-a-objectes-amb-javascript/2on batxilleratEl paradigma de programació orientada a objectes permet desenvolupar aplicacions informàtiques mantenint un codi clar i manipulable. De la POO hem de destacar que permet un disseny de l'entorn amb independència del llenguatge final de programació. Usa eines UML, llenguatge de modelat unificat, per expresar el disseny en diferents nivells....admin pereantonibennassar@gmail.comAdministratorAula de Informàtica