UNITAT 6. LLLENGUATGE DE MARQUES HTML I FULL D’ESTILS CSS.
DISSECCIÓ D’UNA INTERFÍCIE.

“La lliçó d’anatomia del Dr. Nicolaes Tulp”, 1632
Clínica forense.
- Per entendre la codificació interna d’un document HTML feim una dissecció en la qual analitzam cada una de les parts del cos HTML. Per tal efecte hem de disposar de varis elements:
- Un manual d’instruccions, w3schools.com.
- Un cadàver per analitzar. Podem usar un cadaver viu.
- Una taula d’operacions exquisita i d’execució ràpida. El sandbox d’w3schools ens servirà.
- Un quadern d’anotacions… El vostre de google docs.
-
Pla d’actuació
- Llevam la pell CSS de la pàgina.
- Marques del codi html
- Classificam i identificam elements.
- Els estils CSS.
- Afegim funcions Javascript.
TEORIA I EXERCICIS
El nostre pla d’actuació té com a objectiu aprendre a distingir les parts del codi HTML, ens interessa que quedi clar:
-
- Les pàgines estan formades per estructures d’elements, que inicien i acaben. Cada element te la forma:[cc lang=”html”]inicia amb la seva marca i acaba amb la seva marca.
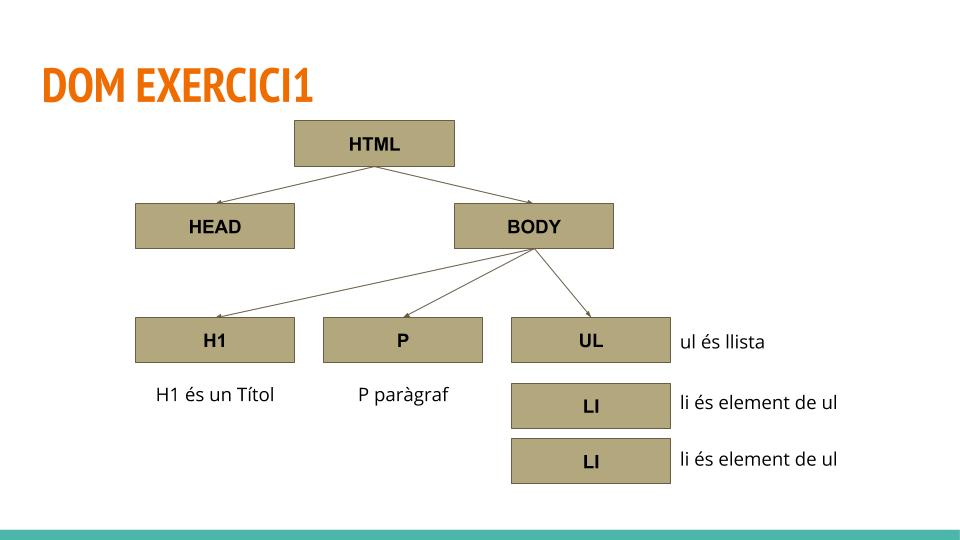
–la inicialització i finalització d’element és invisible. “< x >… x és invisible”.[/cc] - El model de documentació es presenta amb un esquema DOM.
- De l’esquema DOM anterior, una estructura bàsica d’un codi HTML (html-head-body(elements)). Es codifica com segueix
[cc lang=”html”]Definicions de capçalera
This is a Header
This is some text
[/cc]
- Els element poden tenir atributs, es posen dins la definició de inicial de tipus d’element.
[cc lang=”html”]
Element
ex:Això és un element paràgrafAixò és un element paràgraf que té com atributs ser de la “classe=”exemple”
Això és un element paràgraf que té com atributs ser de la classe
exemple i nou. Està identificat com a a.[/cc]
- Tipus d’elements que presenta HTML.
- Les pàgines estan formades per estructures d’elements, que inicien i acaben. Cada element te la forma:[cc lang=”html”]inicia amb la seva marca i acaba amb la seva marca.
Els elements o marques són els possibles tipus de visualització d’elements que podem emprar per mostrar els continguts dins d’una pàgina HTML. Per veure tots els tipus d’elements podeu mirar elements HTML a w3schools.

- Com es poden classificar i identificar elements dins d’una pàgina.
- Quins altres llenguatges es poden emprar dins el codi html, com poden ser CSS, Javascript, PHP, Jquerys, etc.
- Com funciona CSS
- Com funciona Javascript
[cc lang=”html”]
TITOL
SECCIONS
- secció 1
- secció 2
- secció 3
SECCIÓ ACTIVA
Aqixò serà la presentació
WEBS AMIGUES
- AMIGA 1
- AMIGA 2
- AMIGA 3
[/cc]
http://aula.gimnesia.net/2019/12/12/unitat-6-interficies-html-css/2on batxilleratClínica forense. Per entendre la codificació interna d'un document HTML feim una dissecció en la qual analitzam cada una de les parts del cos HTML. Per tal efecte hem de disposar de varis elements: Un manual d'instruccions, w3schools.com. Un cadàver per analitzar. Podem usar un cadaver viu. Una taula...admin pereantonibennassar@gmail.comAdministratorAula de Informàtica