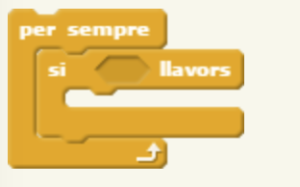
Programació amb Scratch.
Joc Pong.
Scratch. Què és? Scratch és un entorn de programació visual per blocs adreçat a infants i joves que permet crear històries, jocs i animacions i compartir-les amb altres persones d’arreu del món. Aquest projecte, creat fa 10 anys pel Grup “Lifelong Kindergarten” del MIT Media Lab (EEUU), és gratuït i…
Imatge Digital
Per escriure informació als exercicis llegiu la Teoria bàsica: Imatge digital vs analògica PRÀCTIQUES QUE S'HAN FET: Crear una imatge amb el Gimp de mida din A4 de 300dpi. Comparació de mides a la mateixa imatge. Penjar tres imatges a una diapositiva d'aquest enllaç. Sortirà a la presentació:</p></li><li></li>Pràctica de selecció…
ESCRIURE SOBRE HTML. Identificadors
En aquesta entrada vos deix dos videotutorials. Un sobre com identificar un element de HTML i el segon video tutorial ho posa en pràctica amb un exemple un poc més extens. El resum dels dos videos és que: w3schools té molta informació sobre els llenguatges. ;)HTML és un llenguatge de…
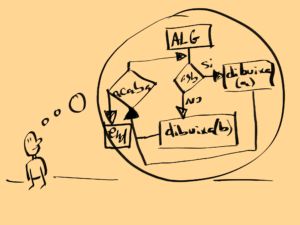
UNITAT 1. ALGORISMIA I CODIFICACIÓ
"Which programming language should you learn first?ʇdıɹɔsɐʌɐɾ :ɹǝʍsuɐ."— Quincy Larson ó. Segons Turing “si vols que un computador faci A basta que li diguis que faci A” i l’objectiu que sigui senzill, clar, finit i ben definit. Crear un algoritme és un procediment d’abstracció, que a partir d’unes premises es…
Unitat 11. post-Producció del Portfoli.
Entrega final del portfoli de treball: Tasques: Introduir tots els treballs de la tercera avaluació. Revisar l'estructura i indexació. Realitzar introducció > dues pàgines. Cada treball de la tercera avaluació ha de ser de una pàgina al portofoli, amb comentaris, fotos i enllaços Dibuix sobre din A3 de esquema de…
Unitat 10. Característiques Smartphones
afegir resolució i mida de pantalla, any creació, bateria, preu, link a audiovisual. Perque el vares triar altres
Unitat 9. Representació d’informació.
Gràfics
1. Els gràfics. Què són i per què s'usen? Els gràfics resolen un conjunt de dades mitjançant una informació visual. És important tenir en compte les dues bandes que formen l'estructura de comunicació l'emissor i el receptor. L'emissor ha de contrastar la informació que vol comunicar. El receptor ha de…
Unitat 8. Encriptació i Seguretat
Introducció a la criptografia. La criptografia és un sistema que serveix per amagar un missatge. Sols podran entendre el missatge l'emissor i el receptor. Amagar el contingut d'un missatge s'ha emprat durant tota la història humana. Pel·lícula : Per entendre la criptografia vos recoman la pel·lícula "Enigma". La màquina…
Unitat 12. Framework sobre SVG.
(Si voleu fer algún comentari dins aquesta pàgina podeu emprar, u: “Tic2020”, pass “ComentariGimnesia”) Introducció. Un framework proporciona interfícies de treball simplificades sobre un llenguatge de programació. Actua com a eina ensamblada sobre el llenguatge i facilita al programador un llibret d'instruccions pròpies que actuen sobre el llenguatge. Quan es…