Recordari… http://aula2.gimnesia.net
Aquesta pàgina té el contingut docent a
ESCRIURE SOBRE HTML. Identificadors
En aquesta entrada vos deix dos videotutorials. Un sobre com identificar un element de HTML i el segon video tutorial ho posa en pràctica amb un exemple un poc més extens. El resum dels dos videos és que: w3schools té molta informació sobre els llenguatges. ;)HTML és un llenguatge de…
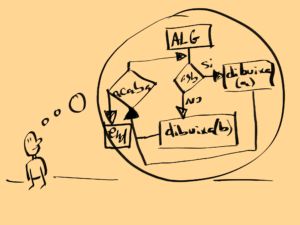
UNITAT 1. ALGORISMIA I CODIFICACIÓ
"Which programming language should you learn first?ʇdıɹɔsɐʌɐɾ :ɹǝʍsuɐ."— Quincy Larson ó. Segons Turing “si vols que un computador faci A basta que li diguis que faci A” i l’objectiu que sigui senzill, clar, finit i ben definit. Crear un algoritme és un procediment d’abstracció, que a partir d’unes premises es…
Unitat 12. Framework sobre SVG.
(Si voleu fer algún comentari dins aquesta pàgina podeu emprar, u: “Tic2020”, pass “ComentariGimnesia”) Introducció. Un framework proporciona interfícies de treball simplificades sobre un llenguatge de programació. Actua com a eina ensamblada sobre el llenguatge i facilita al programador un llibret d'instruccions pròpies que actuen sobre el llenguatge. Quan es…
Bibliografia Recomanada
. Vos pas un parell de llibres que vos poden ser útils. Quan pugui vos faré una ressenya de cada un d'ells. Grokking Algorithms. An illustrated guide for programmers and other curious people PROGRAMACIÓN ORIENTADA A OBJETOS CON BLUEJ SHIFFMAN EL YUTUBÈ ELOQUENT JAVASCRIPT. el-lenguaje-unificado-de-modelado-manual-de-referencia. cursos online: Auqesta plataforma m'agrada…
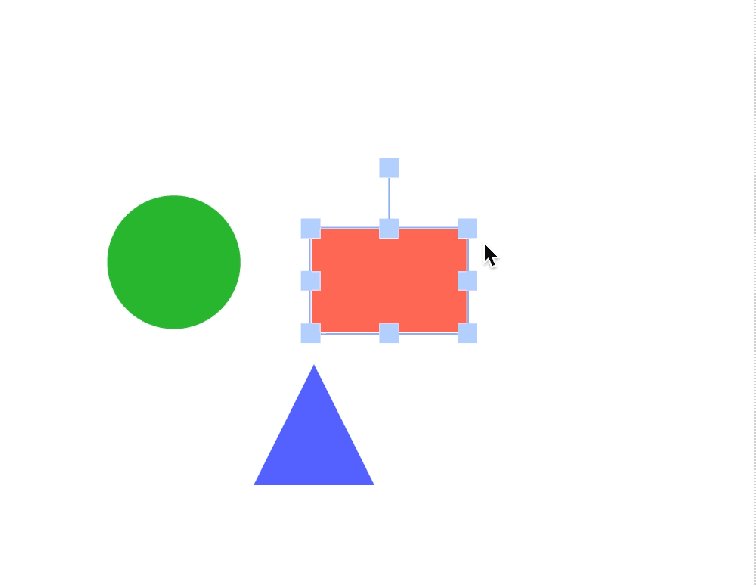
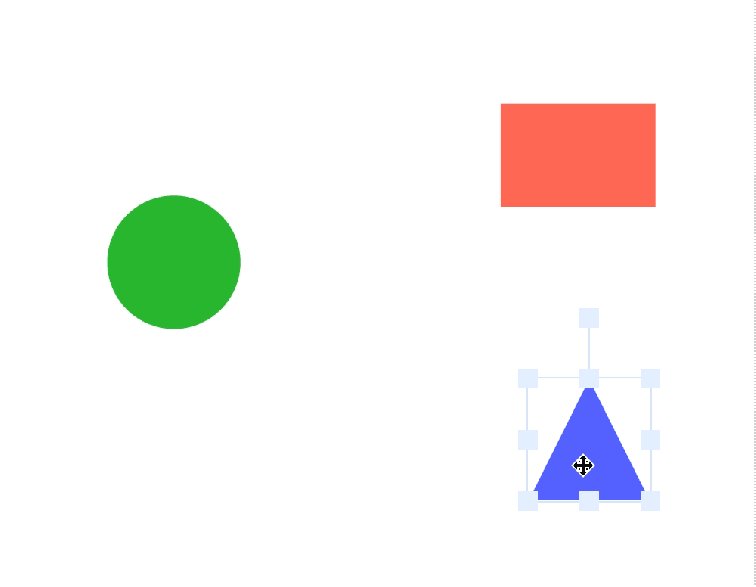
Unitat 11. Scalable Vector Graphics. Integració dinàmica al DOM.
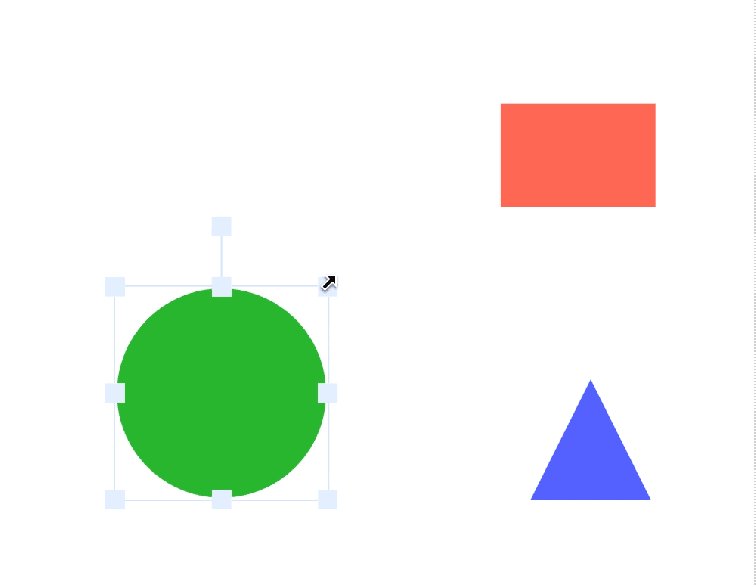
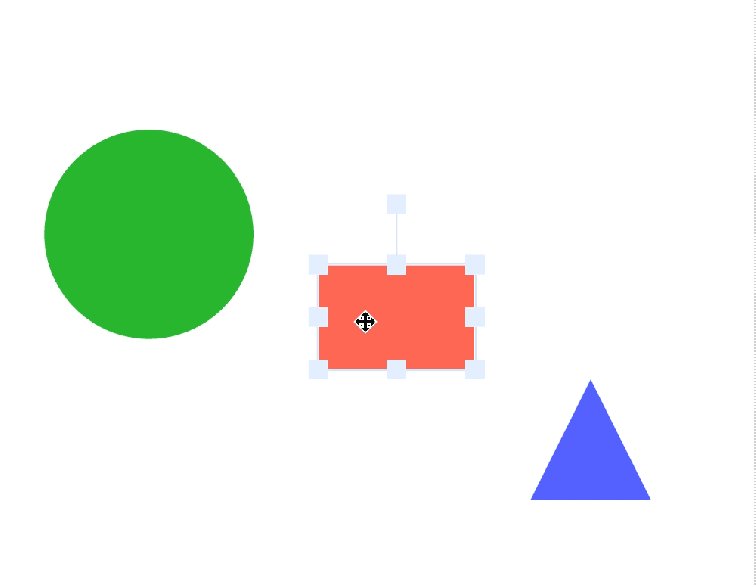
Contingut. L'element SVG permet crear un canvas on cada un dels elements és identificable i té els seus propis atributs. Aquest fet permet que es pugui controlar tota la imatge de la pantalla com a objectes independents. En aquesta unitat ens centrarem en: Conèixer i implementar els tipus de formes…
UNITAT 10-Mètodes temporalitzadors a Javascript.
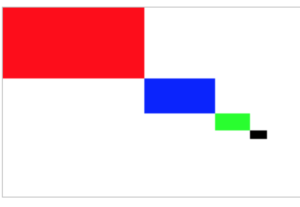
Contingut. Els mètodes de temps setTimeout(function, milliseconds) i setInterval(function, milliseconds) permeten temporalitzar l'execució de funcions, mentre que el mètode clearInterval(interval) permet aturar una temporalizació. Amb aquests mètodes veurem que és possible: Fer comptadors de temps. Mostrar imatges de manera lenta, ràpida o molt ràpida. Crear animacions amb seqüències. Implementar funcions…
UNITAT 9. L’element Canvas, control d’esdeveniments i window.onload().
Objectiu. L'objectiu d'aquesta unitat és la d'aprendre a generar una imatge en moviment usant les tecnologies HTML i Javascript. Per assolir aquest objectiu hem de conèixer: L'element Canvas per representar dibuixos. Implementació d'esdeveniments i funcions, per controlar quan i com dibuixam. Conèixer l'esdeveniment () que permet esperar a una càrrega…
UNITAT 8.1 RESTRUCTURACIÓ DE CODI. FUNCIONS II. NETEJA I COMENTARIS.
Classes anteriors de la unitat 8 teoria explicada Teoria Disseny de programa "joc de cartes" Implementació d'una interfície en html on hem definit les parts amb ids i classes. Per donar format a la interfície hem usat el framework CSS W3. Exploració d'una implementació de Classes en Javascript. Exploració del…
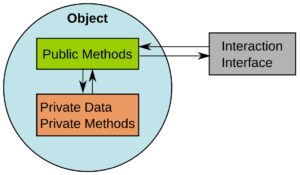
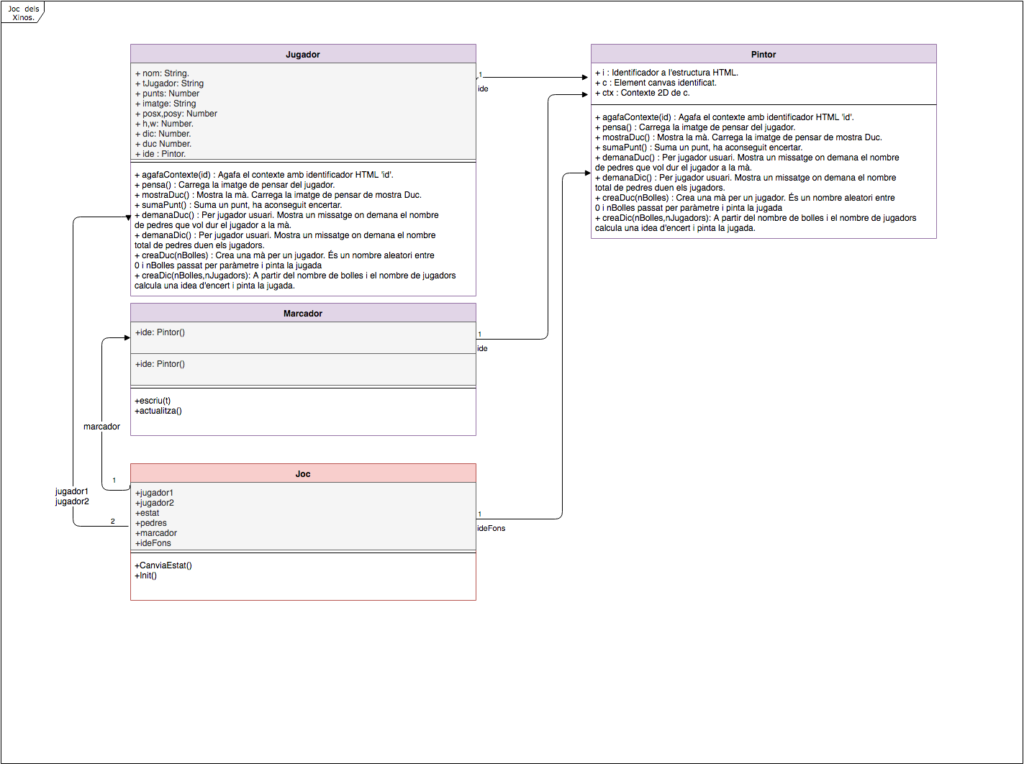
UNITAT 8. PROGRAMACIÓ ORIENTADA A OBJECTES AMB JAVASCRIPT
El paradigma de programació orientada a objectes permet desenvolupar aplicacions informàtiques mantenint un codi clar i manipulable. De la POO hem de destacar que permet un disseny de l'entorn amb independència del llenguatge final de programació. Usa eines UML, llenguatge de modelat unificat, per expresar el disseny en diferents nivells.…